Open Graph Images: The Ultimate Guide

You've probably heard that open graph (OG) images are important for social media sharing and search engine optimization.
But what exactly are OG images, and why are they so critical for driving traffic and engagement?
In this post, we’ll cover everything you need to know about OG images, from what they are to why they matter so much.
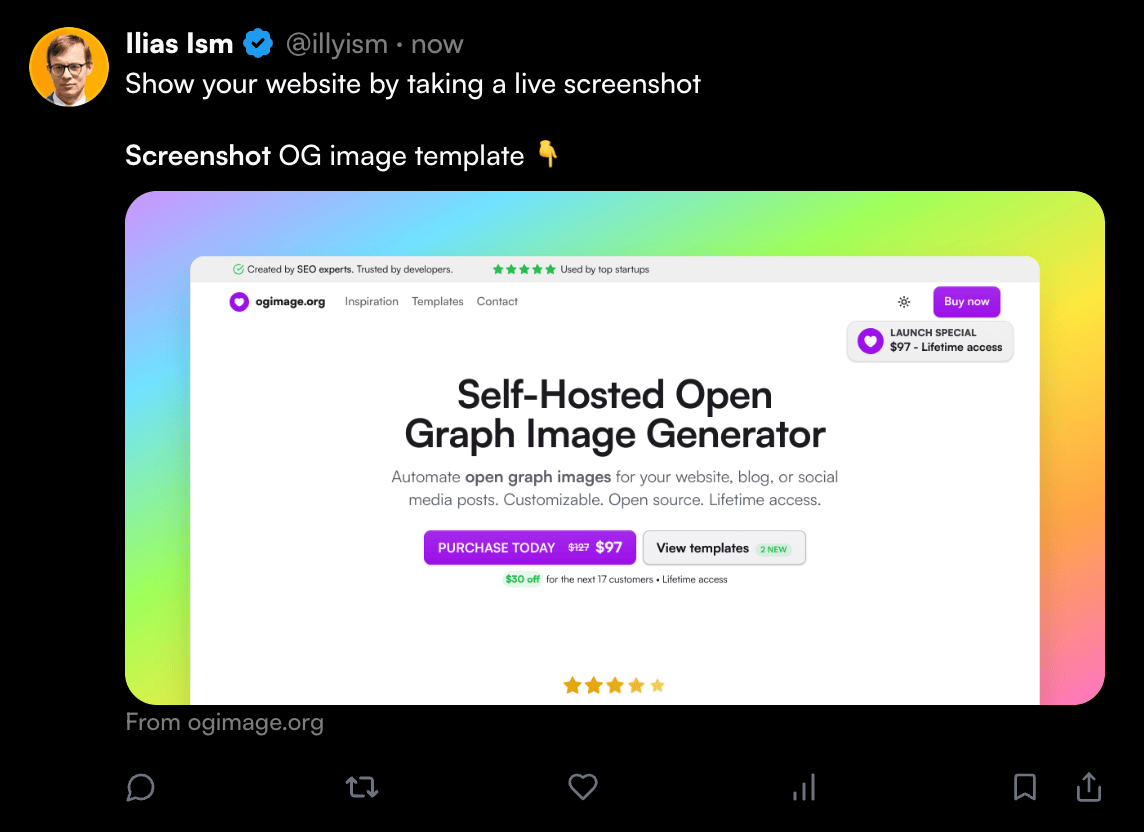
We’ll also introduce an exciting new tool called ogimage.org that simplifies creating OG images for your website.
Whether you're a developer looking to improve social sharing or a marketer trying to boost engagement, ogimage.org is a game-changer.

5
TSX templates for Next.js opengraph-image & twitter-image. Get all the code to generate infinite open graph images for your website, blog, or social media posts for a one-time payment.
What is an Open Graph Image?

When you share a link on social media like Twitter, LinkedIn, or messaging platforms like WhatsApp or Telegram, an accompanying thumbnail preview image usually appears.
For example, when sharing links on Facebook or Slack, you'll see a little preview image beside the link.
The image that populates this preview is what's known as the open graph or OG image. It provides a visual representation of the content being shared.
Why are OG Images important?

OG images serve multiple important purposes:
- They increase click-through rates: Articles with OG images get more clicks when shared on social media. The image catches the viewer's eye and entices them to click to see more.
- They improve social media appearance: A custom and relevant OG image makes your social posts stand out more in the feed. This improves your reach and engagement.
- They boost SEO: OG images allow search engines to better understand what type of content you have and index it accurately for better rankings.
In short, compelling and optimized OG images are essential for improving social shares, engagement, clicks, and SEO.
The Problem with Generic OG Images
Here's the issue most websites face:
While they may already have a defined OG image, it's usually a generic logo or brand image.
This exact same image is used across every single page and blog post shared from the site.
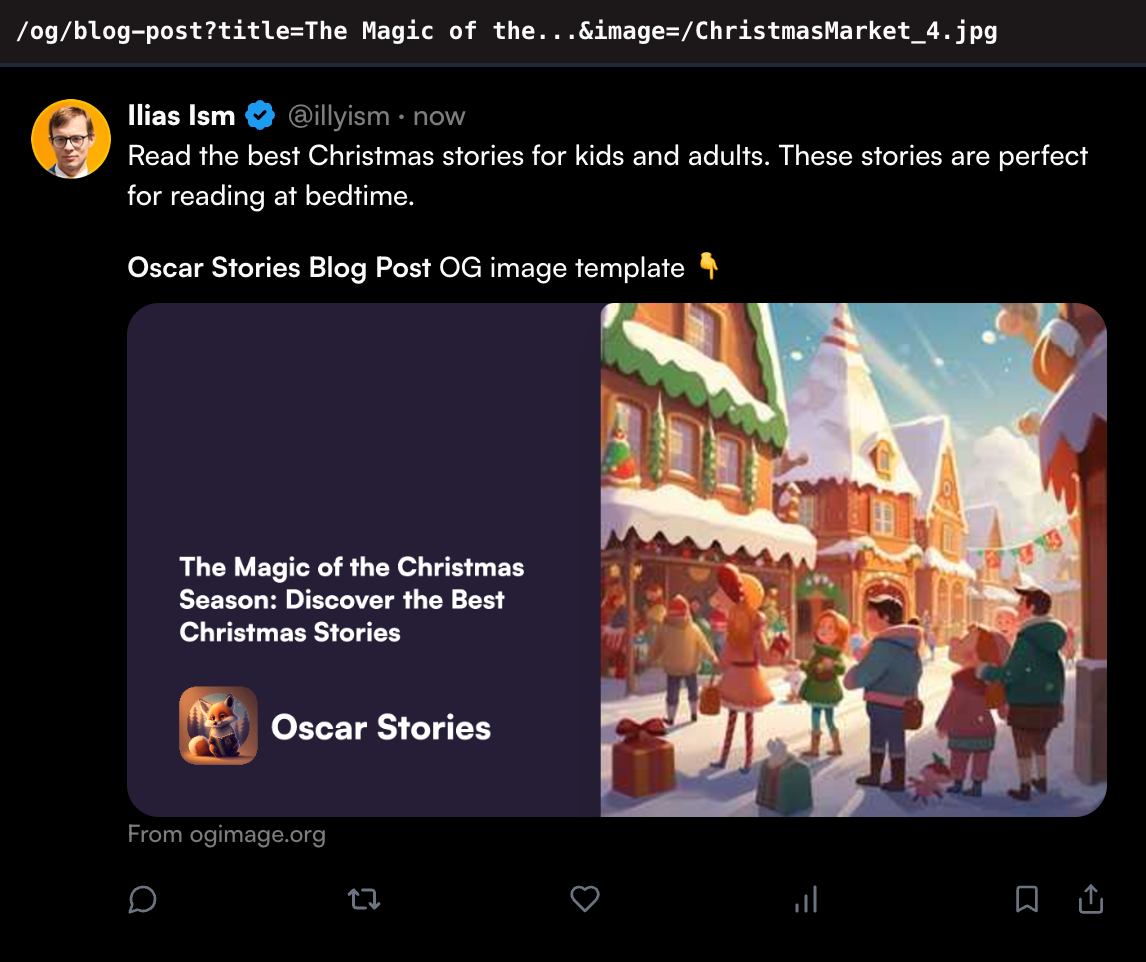
For example, Oscar Stories has the following OG image defined:

So no matter what page on Oscar Stories' site gets shared on social media, the same boring logo OG image shows up every time.
This presents multiple problems:
- The image often has nothing to do with the actual content being shared, confusing social media viewers.
- It provides no compelling visual preview to get clicks and engagement.
- It's a missed opportunity to showcase different pages/products to attract interest.
In reality, every single page, blog post, and product on your site could benefit from a unique, relevant OG image tailored specifically to that content.
But actually creating these custom OG images manually in Photoshop for every piece of content you publish is incredibly tedious and time-consuming.
This results in most sites sticking with one generic OG image across everything - which hurts social engagement and SEO.
How to Create Custom OG Images at Scale
So what's the solution for easily creating tailored OG images at scale without design resources?
Enter our OG Image Generator - an innovative platform that lets you auto-generate an endless variety of customized OG images dynamically from code.

Our OG image template in Next.js provide everything you need to start enhancing your OG images, including:
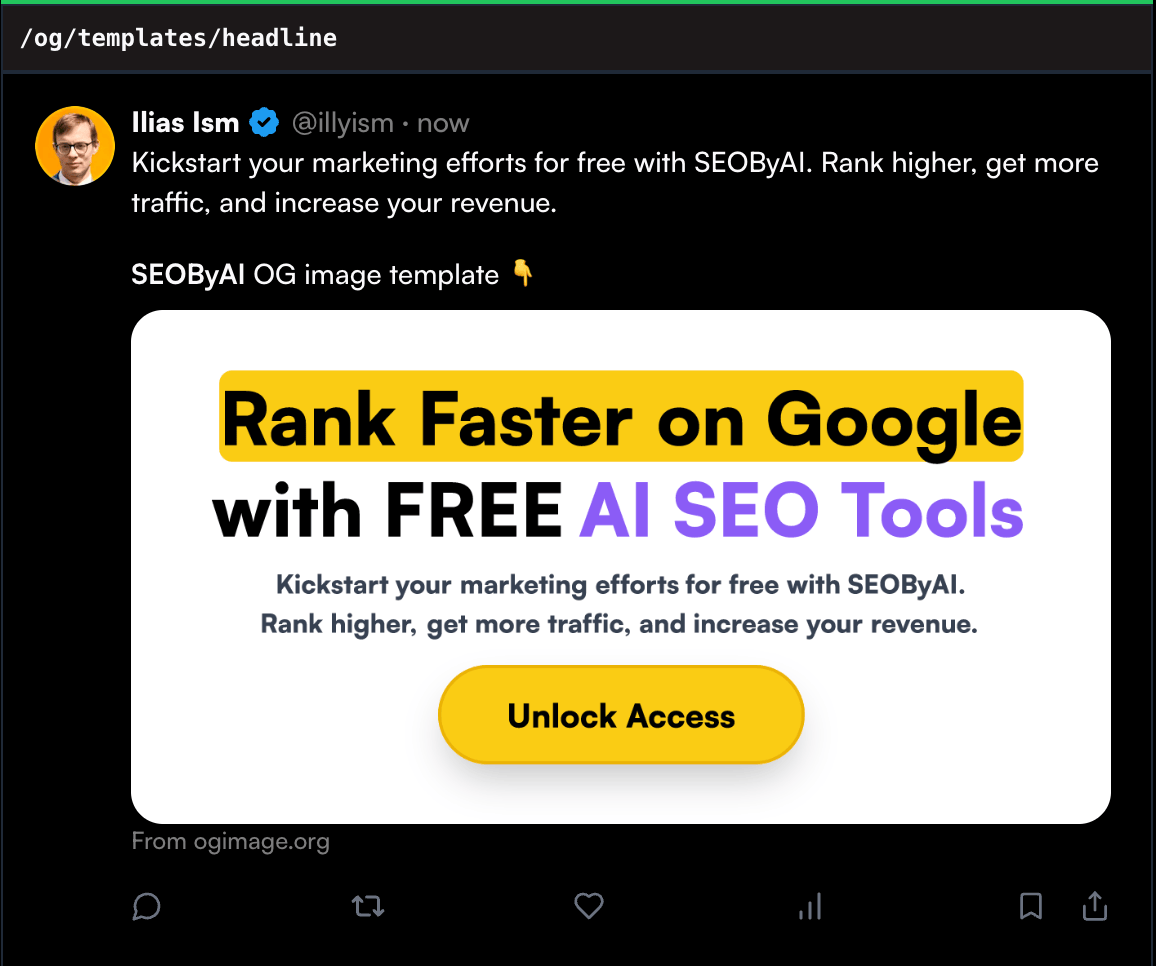
- Beautiful Templates: Professionally designed image templates for every use case (blog posts, products, events, etc.). Just insert your dynamic content.
- Customizability: Fully editable templates to match your brand visual style. Change colors, fonts, add logos and images, and more.
- Dynamic Data: Pull in and showcase real-time data like blog headlines, product prices, event details, etc. automatically.
- Live Previews: See changes rendered instantly without manually creating images.
- One-Click Social Sharing: Share your OG image straight to Twitter, Facebook, etc.
- Developer-Friendly: Code based OG image generation leveraging APIs and libraries like Node.js, Next.js, and Screenshot API.
- Host Anywhere: Works with any hosting provider - Vercel, Netlify, AWS and more.
- Affordable Pricing: Pay once for lifetime access rather than expensive monthly subscriptions.
And best of all, no graphic design expertise is needed on your end.
The templates handle all the visual design work while you focus on customizing the content.
How ogimage.org Works

The core of ogimage.org is a collection of templated components for generating OG images programmatically.
There's no need to manually create new images in Photoshop every time you want to tweak something.
Instead, you dynamically compose images on-the-fly using Vercel/OG Image's API.
For example, you can have a Blog Post OG template with the following composable elements:
- Blog post title
- Author avatar
- Post category tag
- Featured image
- Website logo & branding
Each element updates automatically whenever you create a new blog article. Just plug in the dynamic data, and the OG image is ready to go.
Under the hood, ogimage.org leverages technologies like Node.js, Next.js, and Sartori to render the images on a server.
But no complex coding is required on your end.
You simply:
- Choose an OG image template that fits your needs
- Customize the design to match your brand
- Embed the auto-generating OG image URLs in your site's code
- Watch the social shares and clicks roll in 🚀
Why ogimage.org is a Game-Changer
As you can see, the ability to auto-generate endless customized OG image variations is incredibly powerful for improving social traffic and engagement.
But what really makes ogimage.org stand out is the fact that it's designed specifically for developers.
Rather than a restrictive drag-and-drop style editor, ogimage.org offers full code customizability for devs.
That means:
- 🎨 Endless Design Options: Craft unique OG image designs tailored to your brand with CSS, JavaScript and popular frameworks like Tailwind CSS.
- ⚙️ Fine-Grained Control: Tweak every aspect from colors to fonts programmatically for pixel-perfect results.
- 🤖 Dynamic Data: Pull data from APIs, CMSs, databases and more to populate images dynamically.
- 📦 Developer-Friendly: Integrate ogimage.org directly into your stack. Optimized for Jamstack workflows with services like Vercel, Netlify and Begin. Works seamlessly with leading frameworks like Next.js, Nuxt.js and more.
- ⏱ Real-Time Previews: See code changes render instantly in the browser or preview environment. No more guessing how images will turn out.
- 💰 Affordable Pricing: Our lifetime deal model means affordable one-time pricing with no hidden monthly fees down the road. Get all future updates and features included!
For developers and technologists, ogimage.org grants creative freedom and control that other tools simply don't offer.
And the ability to deeply customize images through code opens up possibilities that go far beyond static templates.
OG Image Best Practices

Now that you've seen the power of OG images, let's briefly cover some best practices to employ no matter which tool you use to create them.
Follow these guidelines, and your OG images will maximize social engagement every time:
- Use High-Res Images: Ensure your OG images are at least 1200x630 pixels (1.91:1 aspect ratio). This gives the content room to breathe across all platforms.
- Spotlight Hero Images: Hero images that showcase faces, products, etc. up-close perform best. Think magazine cover style shots.
- Use Contrasting Text: Overlay text should use high contrast colors that clearly stand out from the background image.
- Include Branding: Add logos and other branding elements so viewers recognize and trust posts coming from your website/business.
- Text Should Complement Imagery: Any text overlays should provide context that complements the central focus image.
- Call-To-Action Options: Calls-to-action like "Learn more" buttons can boost click-through rates.
Follow those tips, and your OG images will look stunning across social feeds - driving tons of engaged traffic your way.
Start Optimizing Your OG Images Now
Well, that wraps up our complete guide to understanding the immense power of OG images - and why ogimage.org is the best way to maximize their impact for your website.
No more generic brand logos or one-size-fits all images across your content.
Thanks to ogimage.org's developer-friendly approach to templated, customizable images generated from code, you can showcase fresh, compelling visual previews tailored to ALL your pages.
Attract more high-quality social traffic, clicks, leads, and sales overnight with enhanced OG images.
So why wait? Head over to ogimage.org now to start optimizing your OG and social sharing strategy today!

5
Automate stunning OG images for your site.
Pros:
- ✅ Source code included
- ✅ Unlimited images
- ✅ Lifetime access
- ✅ Beautiful templates
Ilias is a SEO entrepreneur and marketing agency owner at MagicSpace SEO, helping small businesses grow with SEO. With a decade of experience as a CTO and marketer, he offers SEO consulting and SEO services to clients worldwide.
